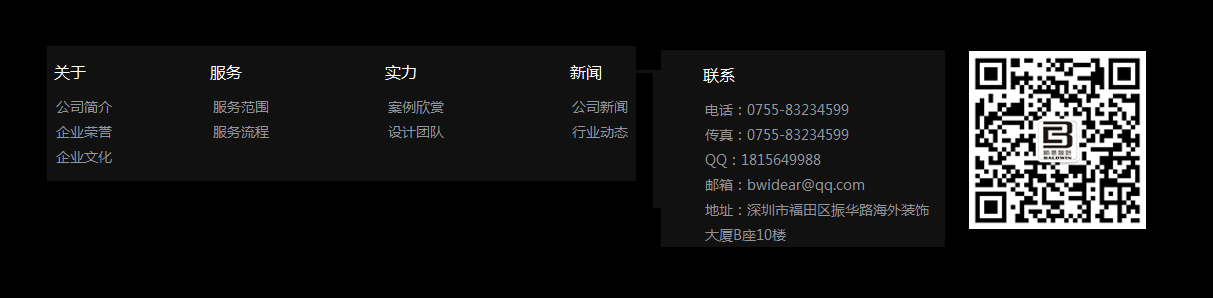
原网站风格


希望调整的样式,现在是用PS做的,要怎么调整代码?


[code]<div class="wz_db">
<div class="wz_db_com1">
<ul>
<li>
<div class="dtit">
关于
</div>
<ul>
<li>
<a href="/index.aspx?lanmuid=62&sublanmuid=688">公司简介</a>
</li>
<li>
<a href="/index.aspx?lanmuid=62&sublanmuid=695">企业荣誉</a>
</li>
<li>
<a href="index.aspx?lanmuid=62&sublanmuid=714">企业文化</a>
</li>
</ul>
</li>
<li>
<div class="dtit">
服务
</div>
<ul>
<li>
<a href="/index.aspx?lanmuid=67&sublanmuid=697">服务范围</a>
</li>
<li>
<a href="/index.aspx?lanmuid=67&sublanmuid=707">服务流程</a>
</li>
</ul>
</li>
<li>
<div class="dtit">
实力
</div>
<ul>
<li>
<a href="/index.aspx?lanmuid=84&sublanmuid=708">案例欣赏</a>
</li>
<li>
<a href="/index.aspx?lanmuid=86&sublanmuid=717">设计团队</a>
</li>
</ul>
</li>
<li>
<div class="dtit">
新闻
</div>
<ul>
<li>
<a href="/index.aspx?lanmuid=63&sublanmuid=547">公司新闻</a>
</li>
<li>
<a href="/index.aspx?lanmuid=63&sublanmuid=548">行业动态</a>
</li>
</ul>
</li>
<li>
<div class="dtit">
联系
</div>
<ul>
<li>
<a href="">电话:0755-83234599</a>
</li>
<li>
<a href="">传真:</a><a href="" style="white-space:normal;">0755-83234599</a><span style="white-space:normal;"></span>
</li>
<li>
<a href="">QQ:1815649988</a>
</li>
<li>
<a href="">邮箱:bwidear@qq.com</a>
</li>
<li>
<a href="">地址:深圳市福田区振华路海外装饰大厦B座10楼</a>
</li>
</ul>
</li>
</ul>
</div>
<div class="wz_db_com2">
<div class="wz_db_cc">
版权所有 2017-2028 粤ICP备8888888 Powered by bwidear © 2017-2028 www.bwidear.com
</div>
</div>
</div>[/code]