190019665 - 2022/4/27 10:46:13
网站:www.xinsttape.com
190019665 - 2022/4/27 11:50:19
@media (max-width:1000px) /*手机端*/
{
.header .logo img{height:70px;}
.header .nav-toggle{position:absolute;right:0px;top:0px;font-size:25px;color:#999;min-width:60px;height:60px;line-height:60px;text-align:center;cursor:pointer;z-index:1;}
.header .nav-toggle.active{color:#ccc;}
.nav{position:fixed;z-index:100;top:0px;right:0px;width:0px;background:#fff;height:100%;height:100vh;opacity:0;transition: all 0.2s linear;overflow-y:auto}
.nav.active{opacity:1;width:300px;max-width:60%}
.nav ul li{line-height: 45px;text-align:left}
.nav ul li ul{display:none;} /*二级ul样式*/
.nav ul li a{padding-left:30px;display:block;color:#999;font-size:15px;line-height:3.5;border-bottom: 1px solid #dcdcdc}
.nav ul li ul li a{padding-left:60px;font-size:14px;background-color:#eeeeee}
.nav ul li ul li ul li a{padding-left:90px;}
.nav ul li ul li ul li li a{padding-left:120px;}
.nav ul li{position:relative;}
.nav ul li .arrow{position:absolute;right:0px;top:0px;width:50px;height:50px;line-height:50px; text-align:center;transition-duration:0s}
.nav ul li .arrow:after{font-family:FontAwesome;content:"\f105";display:block;font-weight:bold;font-size:18px}
.nav ul li.current > a{color:#5a342b;}
.nav ul li.active > ul{display:block}
.nav ul li.active > .arrow{transform:rotate(90deg)}
}
xiyou - 2022/4/27 16:48:56


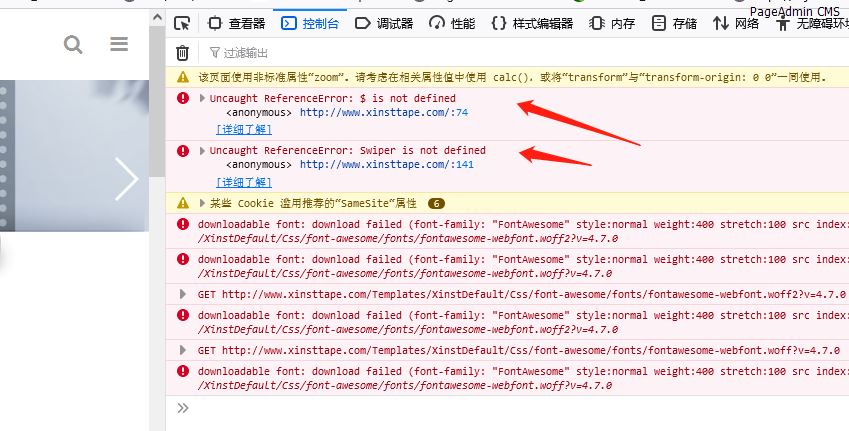
应该是你把js框架放底部去了,导致页面无法识别
190019665 - 2022/4/28 9:25:25
回复 3楼xiyou的帖子还真的是,jquery.min.js放回去就可以了,谢谢:share: