xuline - 2022/5/14 10:26:22
再次聲明:本人不懂編程,全靠瞎猜、瞎試,如有高手和更好的方法請勿噴。
相信你們會編程的一看就懂,字段名、變量值可以自己更換。
和我一樣不懂編程的就抄作業吧。
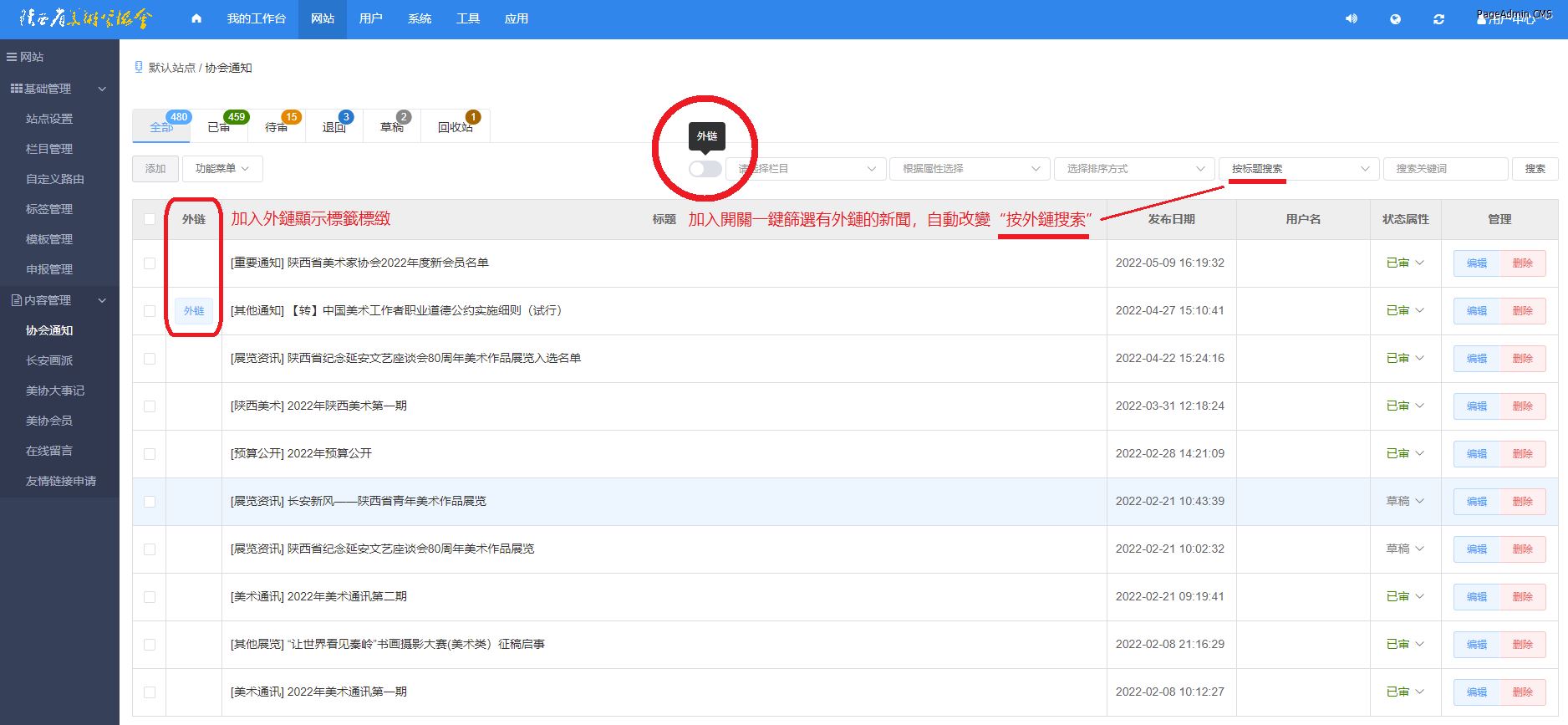
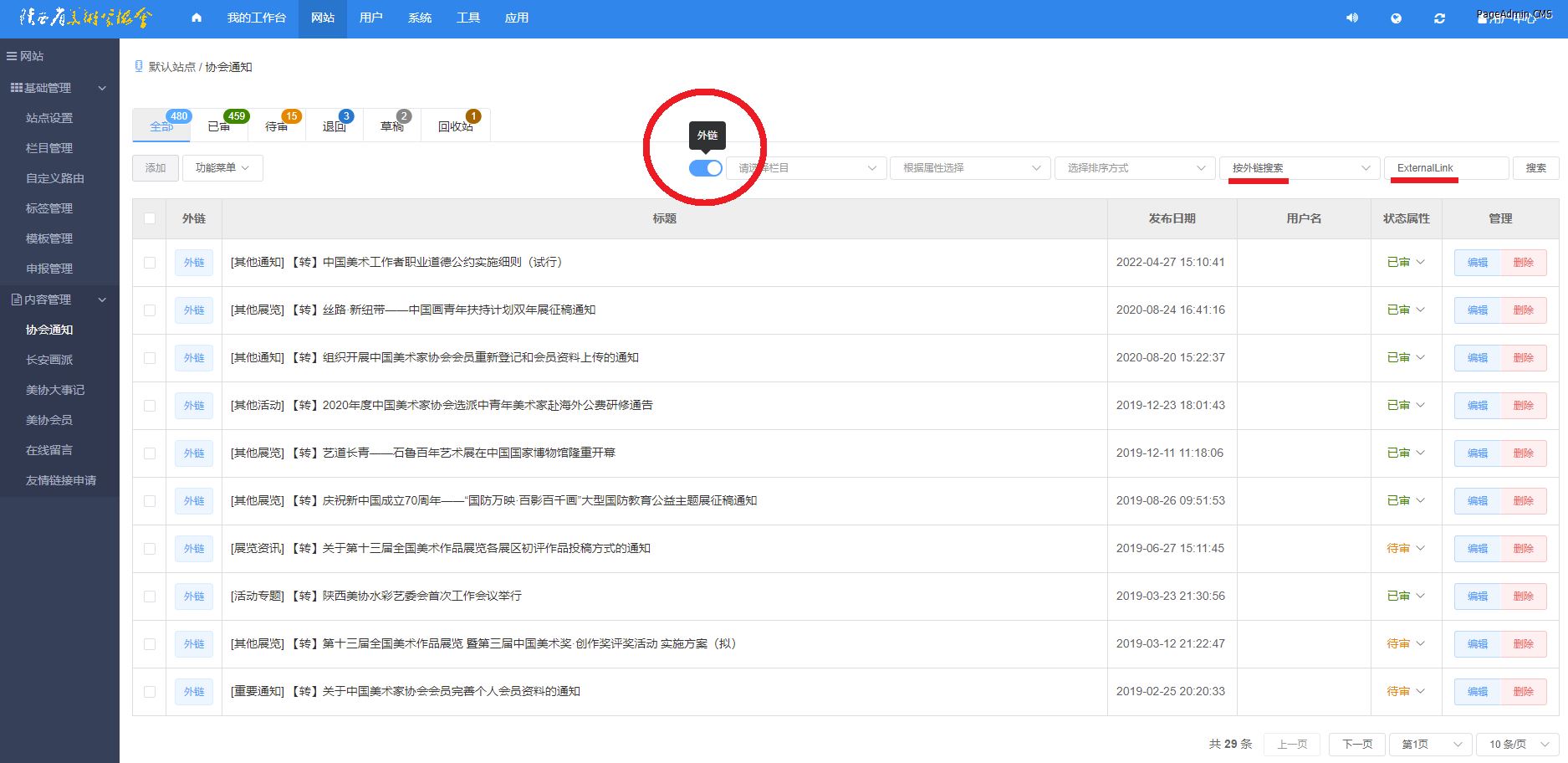
效果:


步驟:
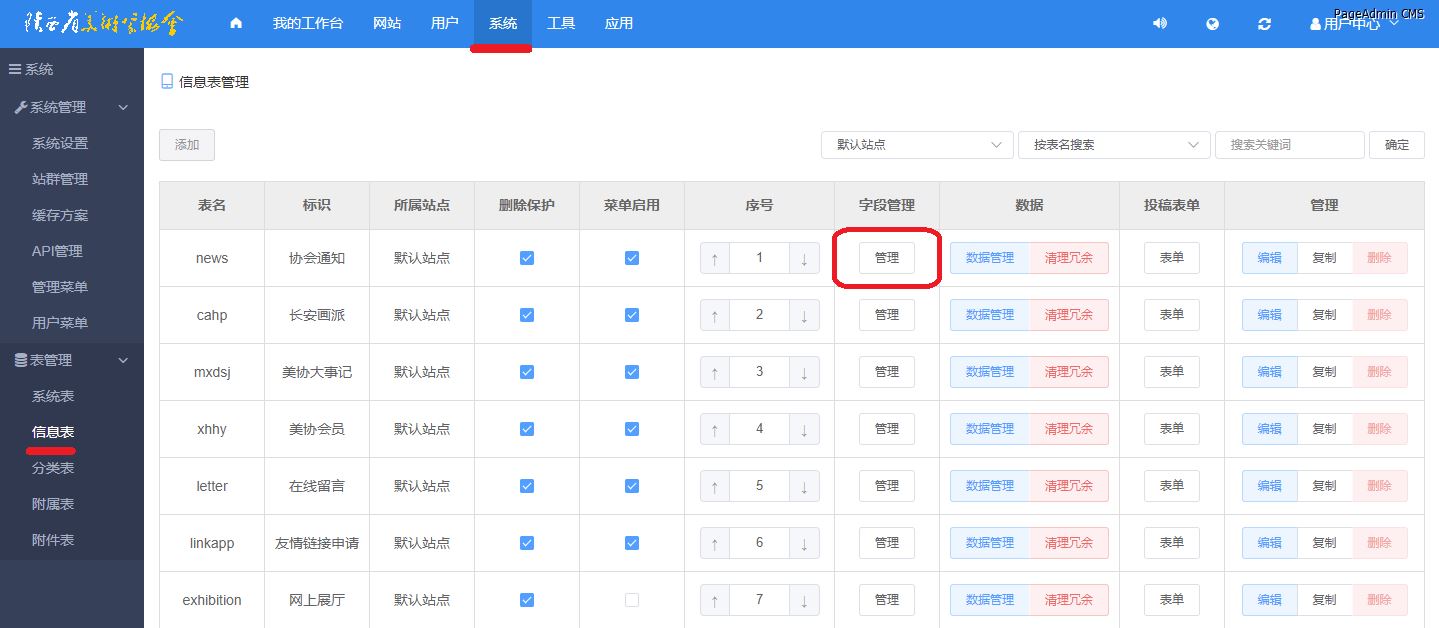
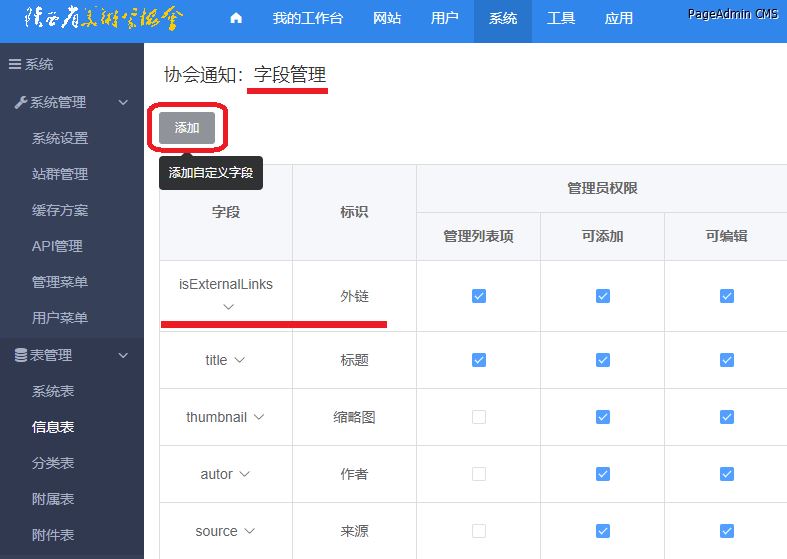
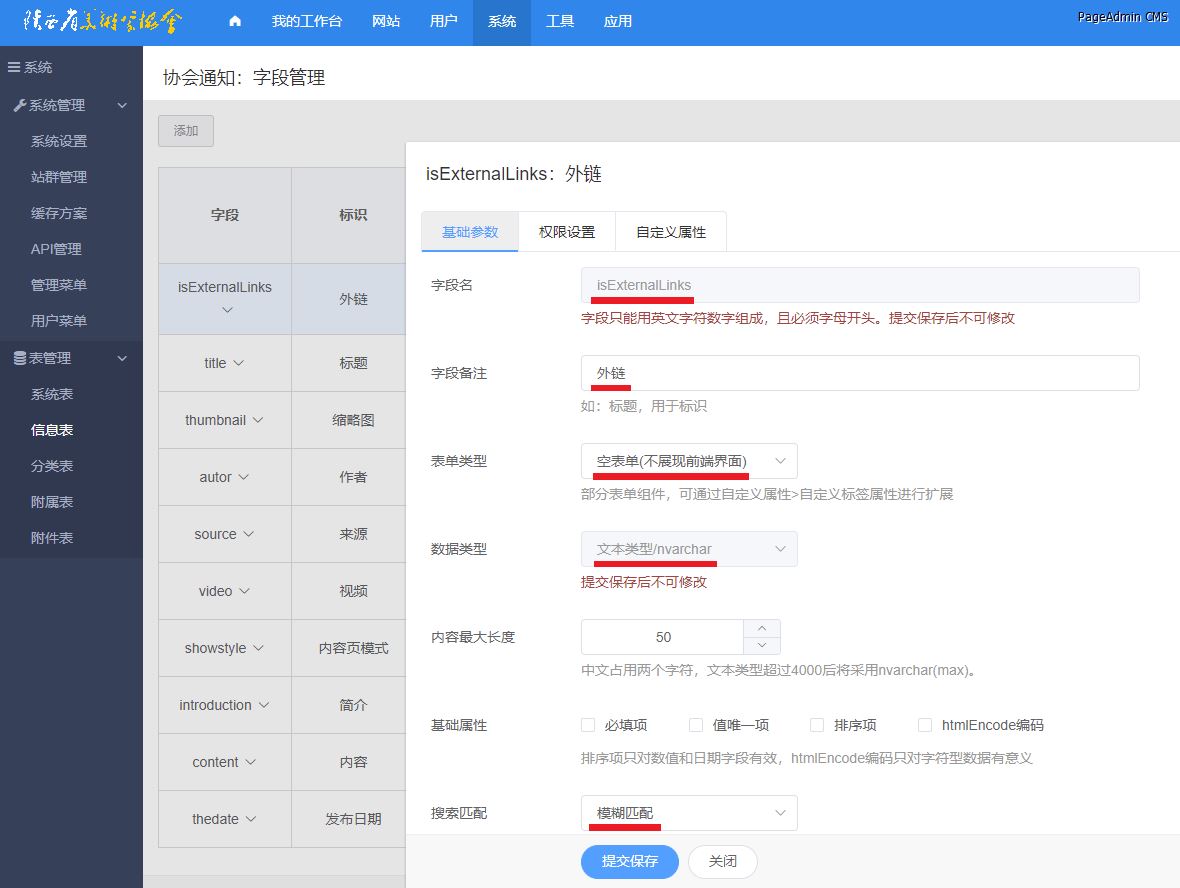
1、

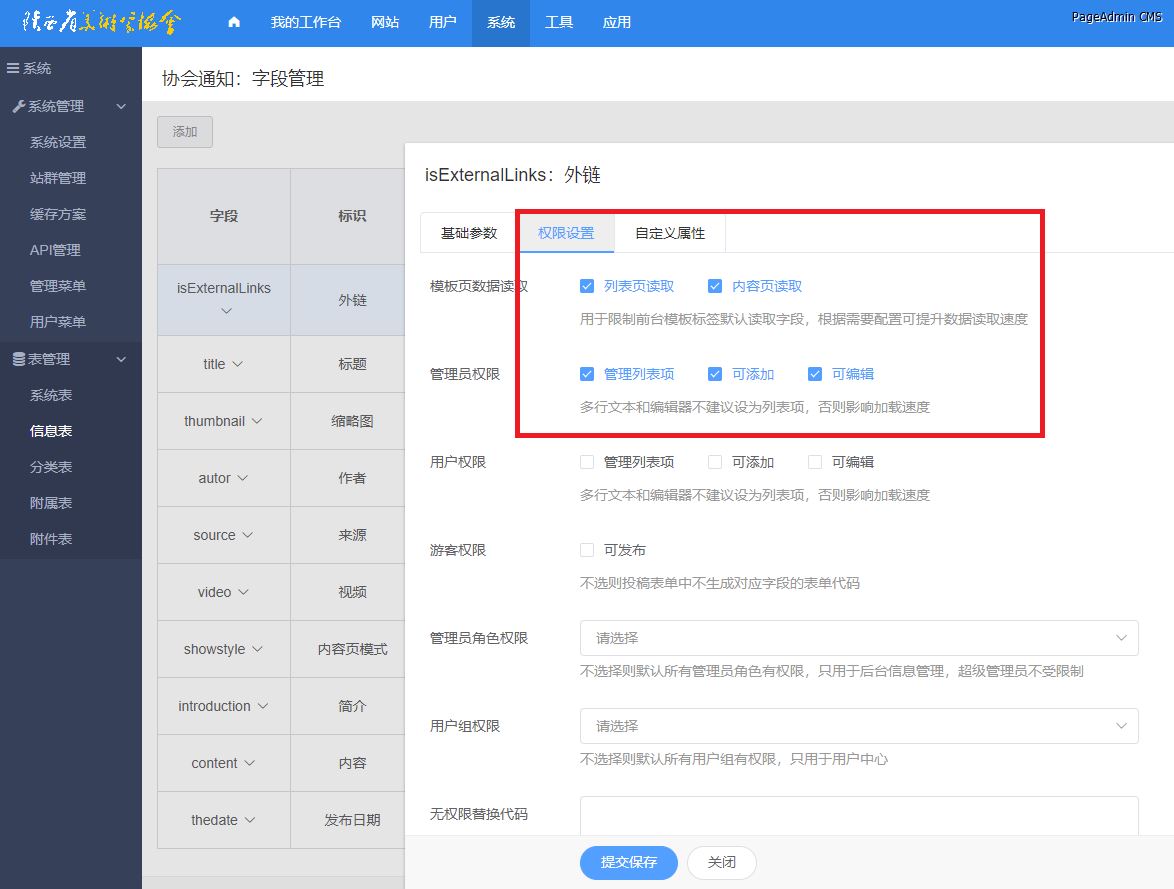
2、

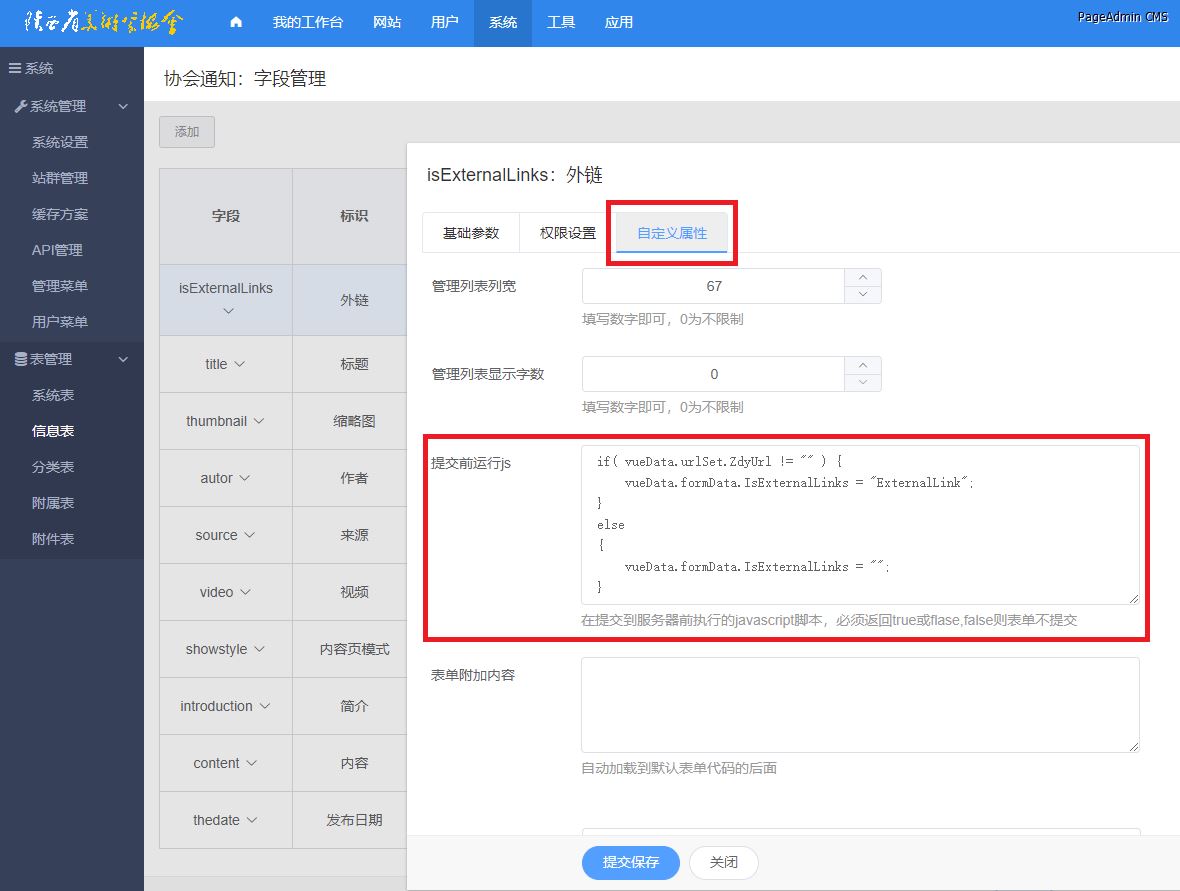
3、

4、

5、复制代码
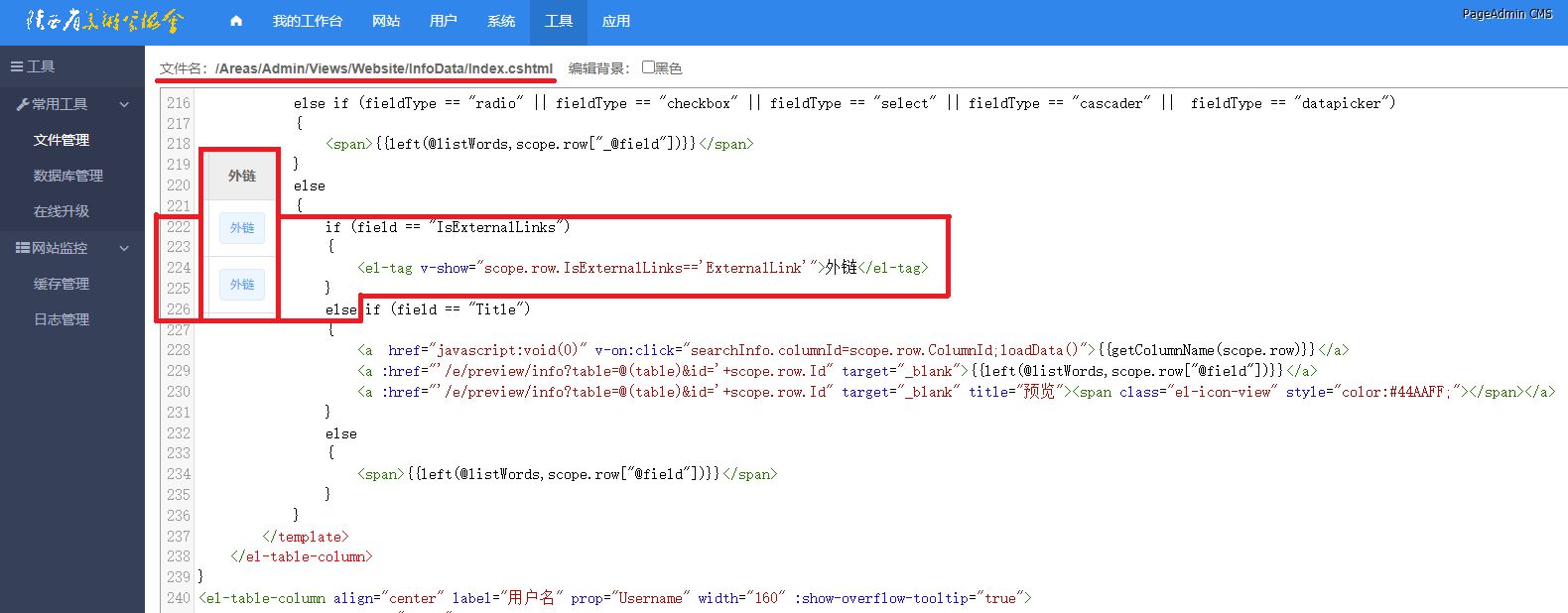
6、這裡的field == "IsExternalLinks"是判斷只有此字段的欄目才顯示開關。如果其他欄目的文章也有外鏈,可在步驟1自行添加字段IsExternalLinks。复制代码
7、复制代码
相信你們會編程的一看就懂,字段名、變量值可以自己更換。
和我一樣不懂編程的就抄作業吧。
效果:
步驟:
1、
2、
3、
4、
5、
- if( vueData.urlSet.ZdyUrl != "" ) {
- vueData.formData.IsExternalLinks = "ExternalLink";
- }
- else
- {
- vueData.formData.IsExternalLinks = "";
- }
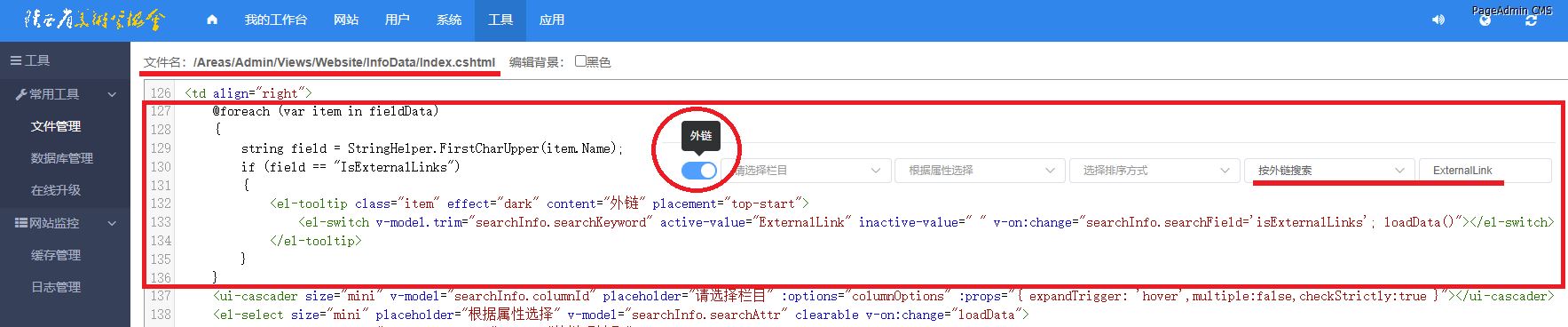
6、這裡的field == "IsExternalLinks"是判斷只有此字段的欄目才顯示開關。如果其他欄目的文章也有外鏈,可在步驟1自行添加字段IsExternalLinks。
- @foreach (var item in fieldData)
- {
- string field = StringHelper.FirstCharUpper(item.Name);
- if (field == "IsExternalLinks")
- {
- <el-tooltip class="item" effect="dark" content="外链" placement="top-start">
- <el-switch v-model.trim="searchInfo.searchKeyword" active-value="ExternalLink" inactive-value=" " v-on:change="searchInfo.searchField='isExternalLinks'; loadData()"></el-switch>
- </el-tooltip>
- }
- }
7、
- if (field == "IsExternalLinks")
- {
- <el-tag v-show="scope.row.IsExternalLinks=='ExternalLink'">外链</el-tag>
- }
- else if (field == "Title")