chch6801 - 2019/2/14 10:22:48
在目前的效果上,加入什么代码能实现淡入淡出效果?


chch6801 - 2019/2/14 10:25:33
<div class="slideshow-container">
<div class="mySlides fade">
<div class="numbertext"></div>
<img src="@templateDirectory/images/banner-1.jpg" style="width:100%">
<div class="text"></div>
</div>
<div class="mySlides fade">
<div class="numbertext"></div>
<img src="@templateDirectory/images/banner-2.jpg" style="width:100%">
<div class="text"></div>
</div>
</div>
<br>
<div style="text-align:center">
<span class="dot"></span>
<span class="dot"></span>
<span class="dot"></span>
</div>
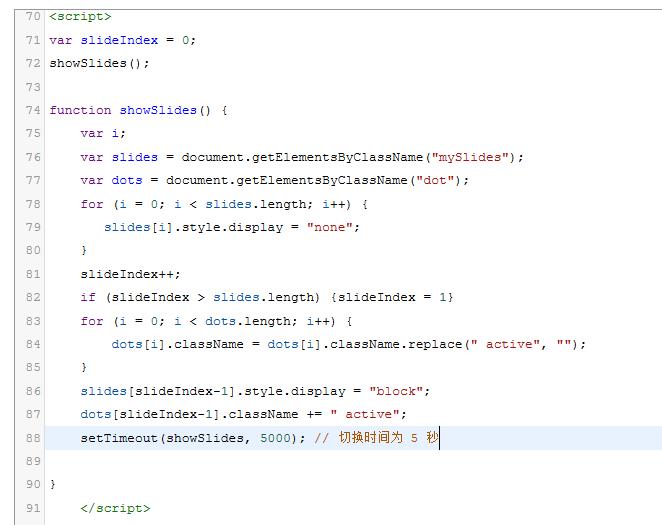
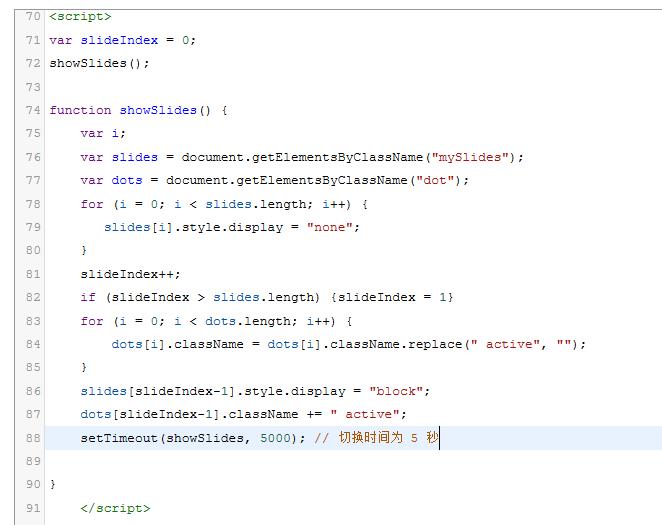
<script>
var slideIndex = 0;
showSlides();
function showSlides() {
var i;
var slides = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("dot");
for (i = 0; i < slides.length; i++) {
slides.style.display = "none";
}
slideIndex++;
if (slideIndex > slides.length) {slideIndex = 1}
for (i = 0; i < dots.length; i++) {
dots.className = dots.className.replace(" active", "");
}
slides[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " active";
setTimeout(showSlides, 5000); // 切换时间为 5 秒
}
</script>
xiyou - 2019/2/14 11:43:01
js需要慢慢调试,没有时间,你最好百度搜索人家做好的效果,然后弄到模板中不是更简单吗。