miqi236 - 2020/12/21 14:00:09
后台代码里没有看到能替换照片的位置。
[attachimg]18160[/attachimg]
@{
string templateDirectory = Html.TemplateDirectory();
}
<div class="home-top-box position-relative overflow-hidden">
<img src="@templateDirectory/images/ban22.jpg" />
<div class="ad-text position-absolute ">
<div class="wow bounceIn display-xs-hidden">
<font face="微软雅黑" color="#ffffff"><span style="font-size: 45px; font-family: Arial, Helvetica, sans-serif;text-transform: uppercase;">专注高端模型品牌设计制作</span></font>
</div>
<div class="wow fadeInUpBig padding-top-20 display-xs-hidden" data-wow-delay="0.2s">
</div>
<div class="wow fadeInUpBig padding-top-40 display-xs-hidden" data-wow-delay="0.3s">
<font face="微软雅黑" color="#CCC"><span style="font-size: 20px; line-height: 200%;">以工匠精神,为客户提供模型设计制作一体化定制服务,精雕细琢,追求完美,持续创新,全面提升客户的品牌价值</span></font>
</div>
</div>
<div class="go-back position-absolute">
<span class="go-back-icon"></span>
</div>
</div>
<!--服务-->
<div class="container" style="padding: 30px 20px;">
<div class="module-title-box text-center">
<div class="en-txt-box">
<span>OUR </span>
<span> SERVICE</span>
</div>
<span class="cn-txt">我们的服务</span>
</div>
<div class="service-box clearfix">
<div class="col-md-4 service-border-right service-border-bottom">
<a href="@Html.ColumnUrl(1207)">
<img src="@templateDirectory/images/fu1.png" />
<div class="service-text">
<p>高端地产模型</p>
<p>High end real estate model</p>
</div>
</a>
</div>
miqi236 - 2020/12/21 14:02:55
xiyou - 2020/12/21 14:12:01
你直接发网站地址出来,你这个应该写到css里面可以,需要打开网站在浏览器开发工具里面找
shise885 - 2020/12/21 14:13:08
谢谢,我试试
miqi236 - 2020/12/21 14:18:30
xiyou - 2020/12/21 14:32:48
miqi236 - 2020/12/21 15:36:54
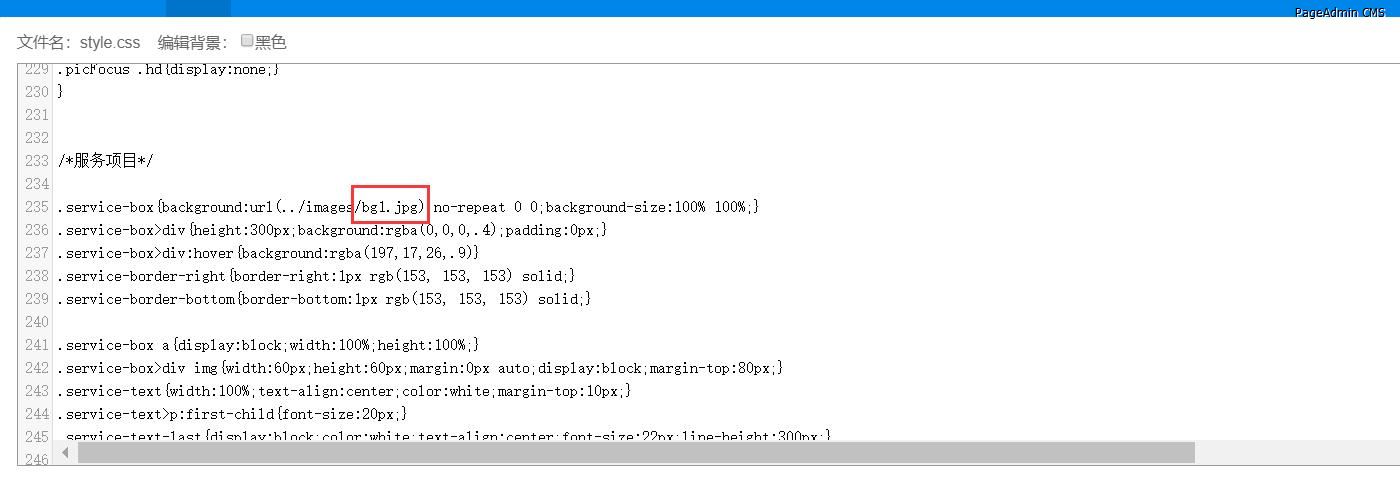
不好意思,还得再请教您,我改这里没有用,您看是调哪个位置?


xiyou - 2020/12/21 16:36:56
如果替换了图片,清理缓存,或者css中路径重新改成自己的图片路径
miqi236 - 2020/12/21 16:58:42
谢谢您,我先试一下!