<div class="template_title">
<span class="template_sign" id="H_1" onmous
防止过滤请删掉eover="show_Hide(
'Module_22')">公司简介</span>
<span class="template_sign_1" id="H_2" o
防止过滤请删掉nmouseover="show_Hide(
'Module_19')">公司新闻</span>
<span class="template_sign_1" id="H_3" onmo
防止过滤请删掉useover="show_Hide(
'Module_28')">行业动态</span>
<span class="template_sign_1" id="H_4" onmouseo
防止过滤请删掉ver="show_Hide(
'Module_20')">产品展示</span>
<span class="template_sign_1" id="H_5" onmou
防止过滤请删掉seover="show_Hide(
'Module_30')">售后服务</span>
<span class="template_more"><a id="More_id" href="/
index.aspx?menuid=3&type=introduct&lanmuid=1&language=cn">more </a></span></div>
<script language=javascript>
function show_Hide(id)
{
Module1=document.getElementById("Module_22");
Module2=document.getElementById("Module_19");
Module3=document.getElementById("Module_28");
Module4=document.getElementById("Module_20");
Module5=document.getElementById("Module_30");
H1=document.getElementById("H_1");
H2=document.getElementById("H_2");
H3=document.getElementById("H_3");
H4=document.getElementById("H_4");
H5=document.getElementById("H_5");
MoreID=document.getElementById("More_id");
Module1.style.display="none";
Module2.style.display="none";
Module3.style.display="none";
Module4.style.display="none";
Module5.style.display="none";
H1.className="template_sign_1";
H2.className="template_sign_1";
H3.className="template_sign_1";
H4.className="template_sign_1";
H5.className="template_sign_1";
switch(id)
{
case "Module_22":
Module1.style.display="";
MoreID.href="/
index.aspx?menuid=3&type=introduct&lanmuid=1&language=cn";
MoreID.target="_self";
H1.className="template_sign";
break;
case "Module_19":
Module2.style.display="";
MoreID.href="/
index.aspx?menuid=5&type=article&lanmuid=9&language=cn";
MoreID.target="_self";
H2.className="template_sign";
break;
case "Module_28":
Module3.style.display="";
MoreID.href="/
index.aspx?menuid=5&type=article&lanmuid=10&language=cn";
MoreID.target="_blank";
H3.className="template_sign";
break;
case "Module_20":
Module4.style.display="";
MoreID.href="/
index.aspx?menuid=4&type=product&lanmuid=6&language=cn";
MoreID.target="_self";
H4.className="template_sign";
break;
case "Module_30":
Module5.style.display="";
MoreID.href="/
index.aspx?menuid=6&type=introduct&lanmuid=15&language=cn";
MoreID.target="_self";
H5.className="template_sign";
break;
}
}
</script>
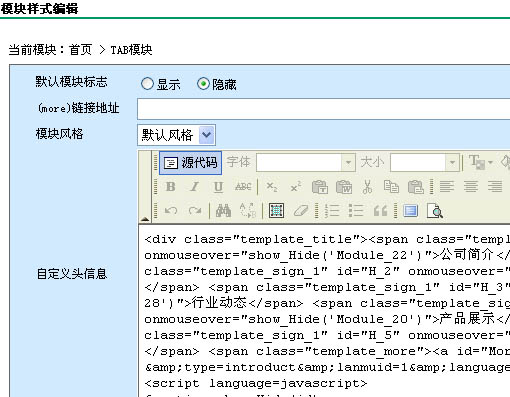
将以上代码粘贴到TAB模块的自定义头信息里。