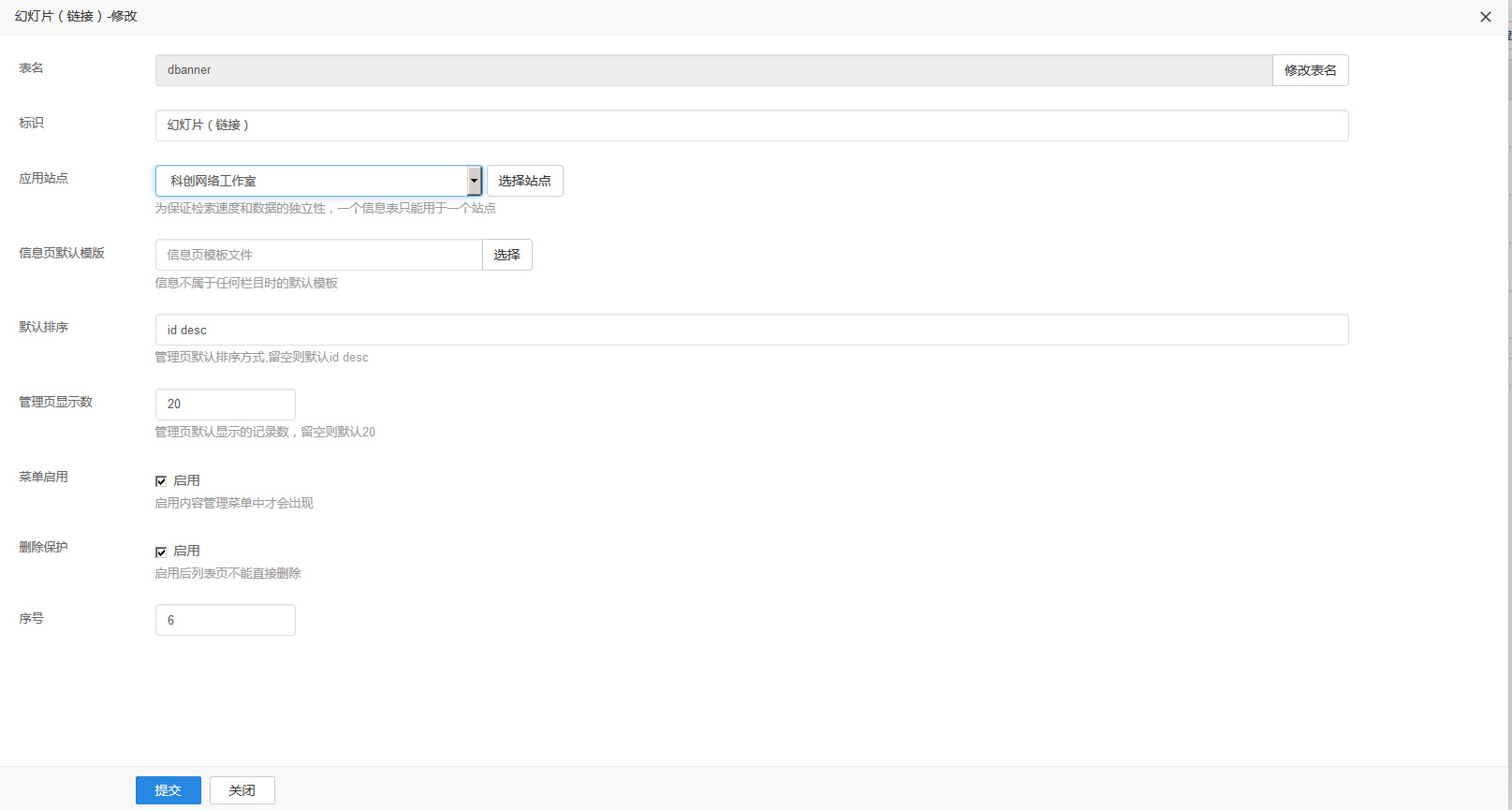
想在原来网站上的幻灯添加广告链接才发现加不了,这是我想的新的思路,希望对大家有所帮助。第一步,在信息表里新添加一个幻灯表,如下图:


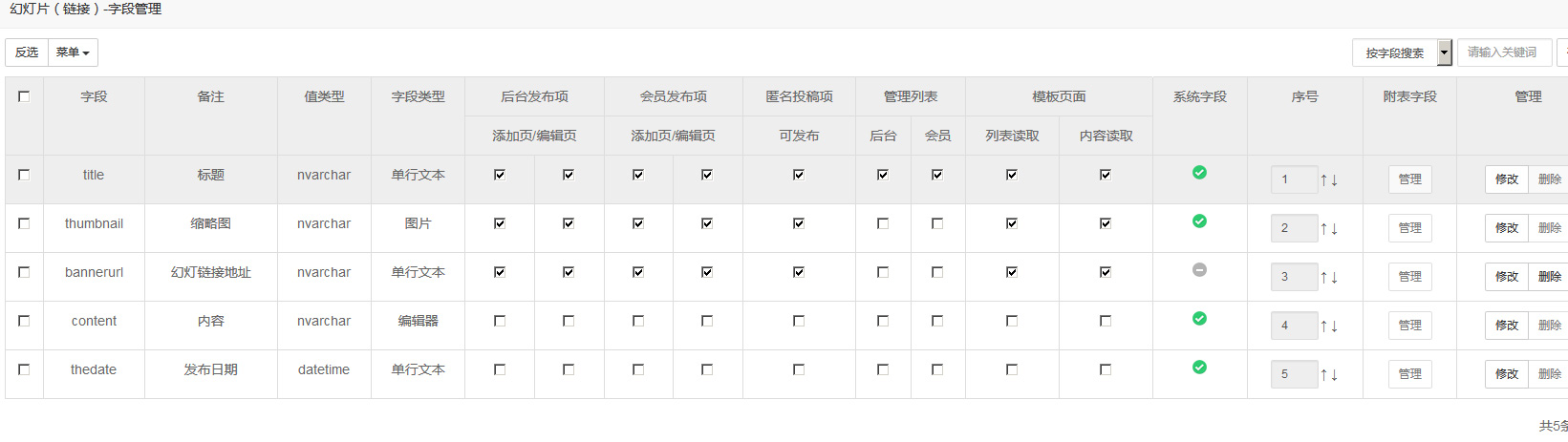
第二步,在新添加的幻灯表里面增加URL和banner图片字段,如下图:


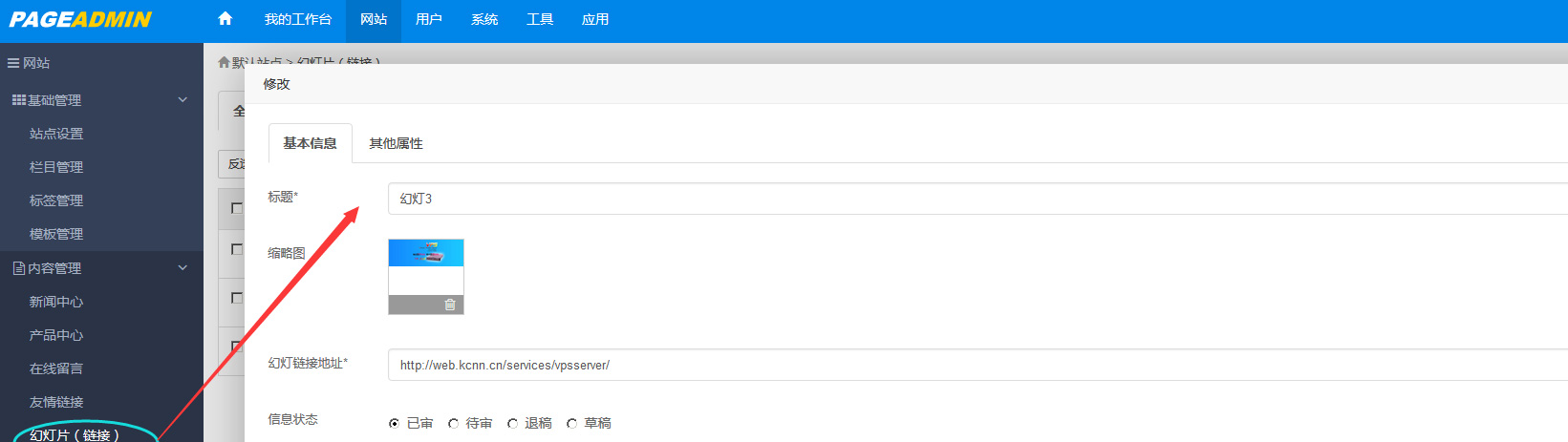
第三步,在网站-内容管理-幻灯片里面添加幻灯和URL地址,如下图:


第四步。在首页相关位置添加如下代码:
- <!--banner-->
- <div class="swiper-container">
- <div class="swiper-wrapper">
- @foreach (var item in Html.InfoDataList(new { Table = "dbanner",ShowNumber = 4 }))
- {
- string url = item.Bannerurl;
- string thumbnail = item.Thumbnail;
- {
- <div class="swiper-slide"><a href="@url" target="_blank"><img src="@thumbnail" /></a></div>
- }
- }
-
- </div>
- <!-- 如果需要导航按钮 -->
- <div class="swiper-button-prev"></div>
- <div class="swiper-button-next"></div>
- </div>
- <script>
- var mySwiper = new Swiper('.swiper-container', {
- loop: true, // 循环模式选项
- //speed: 800,//切换速度,即两张图片交换的时间
- //effect: 'slide',//切换效果选择:'slide'(普通切换、默认),'fade'(淡入)'cube'(方块)'coverflow'(3d流)'flip'(3d翻转)
-
- // 如果需要前进后退按钮
- navigation: {
- nextEl: '.swiper-button-next',
- prevEl: '.swiper-button-prev',
- },
- //是否循环
- autoplay: {
- delay: 3000, //自动切换的时间间隔,即图片停留多少时间开始切换
- disableOnInteraction: false, //点击之后轮播是否禁止:默认停止:true:继续:false
- },
- })
- </script>