[url]http://www.pageadmin.net/help/101.cshtml[/url]
调取是按照这个链接写的,例1和例2都试了。




[code]
@{
string templateDirectory = Html.TemplateDirectory();//获取当前网站使用的模板目录
}
<script type='text/javascript' src="@templateDirectory/js/itbeing.js"></script>
<script type='text/javascript' src="@templateDirectory/js/jquery.itbeing.js"></script>
<script type="text/javascript" src='@templateDirectory/js/jquery-1.11.1min.js'></script>
<!--about-->
<div id="case_con">
<!--blog_tab-->
<div class="case blogs">
<div class="whereBox" style="margin-top: 0px;">
<div class="item menu_item">
<div class="fl"> <span style="line-height

0px; font-size:15px;">类型</span> </div>
<div class="fl menu_dropDown">
@foreach (var item in Html.CategoryDataList(new { Table = "category_mblx",Level=1}))
{
<div class="renovation_style">@item.Name</div>
}
</div>
<div class="clear"></div>
</div>
<div class="item menu_item">
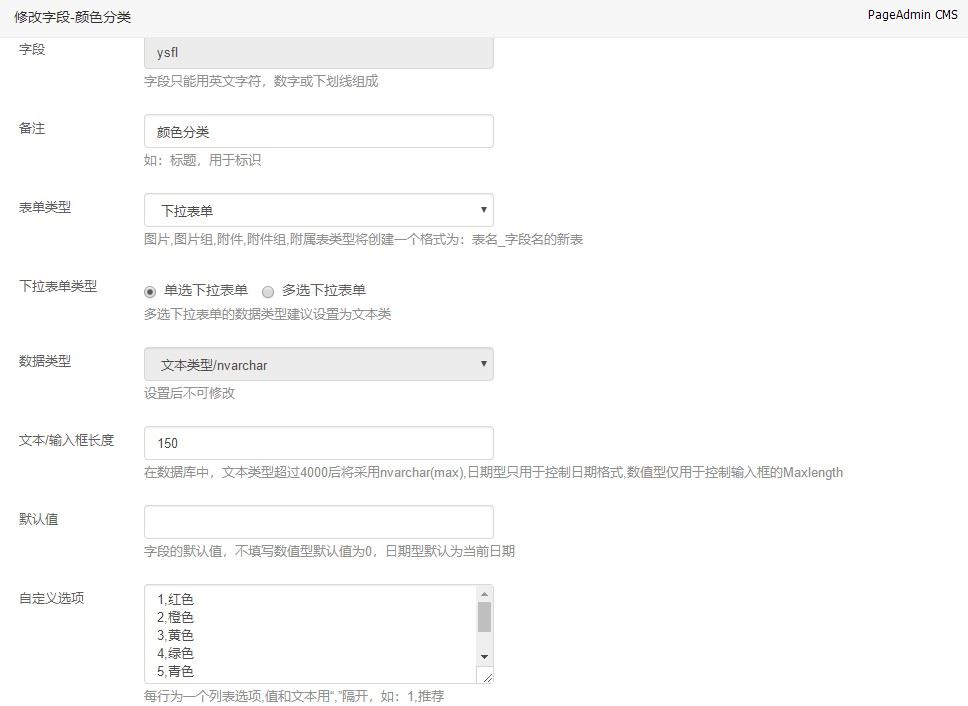
<div class="fl" id="nav-list-fw"> <span style="font-size:15px;">颜色</span> </div>
<div class="fl menu_dropDown">
@foreach (var item in Html.CategoryDataList(new { Table = "category_mblx"},c=>c.Ysfl>1 && c.Ysfl <4 ))
{
<div class="renovation_style" id="nav-list-fw-item">@item.Name</div>
}
</div>
<div class="clear"></div>
</div>
</div>
<div class="case_con blog_bg blogs_con">
<!--这里后续添加循环-->
<dl style="width:277px;">
<dd onmouseenter="tplBoxMoveUp(this)" onmouseleave="tplBoxMoveDown(this)" style="overflow:hidden;"><a href="[field:arcurl/]" target="_blank"><img src="[field

tpic/]" ></a></dd>
<dt>
<h3><a href="[field:arcurl/]" target="_blank">标题</a></h3>
</dt>
<dt style=" margin-top:0;">编号:9527<samp style="float:right;">类型:XX类型</samp></dt>
</dl>
<!--循环结束-->
<script>
function tplBoxMoveUp(e){
$(e).find('img').css({transition:'0s'});
var t = $(e).height(),
i = $(e).find("img").height(),
n = i - t;
var time = n/i;
times = (10*time).toFixed(1);
n > 0 && $(e).find("img").css({ transform: "translateY(-" + n + "px)",transition:times+"s" })
}
//移出模板动画
function tplBoxMoveDown(e){
var t = $(e).height(),
i = $(e).find("img").height(),
n = i - t;
var ot = n/i;
ots = (8*ot).toFixed(1);
$(e).find("img").css({transform:"translateY(0px)",transition

ts+'s'})
}
</script>
</div>
<div class="pagess">
<ul>
<!--====================翻页按钮======================-->
</ul>
</div>
<!--case_con--></div>
</div>
</div>
[/code]