<style>
.zgzp{clear:both;} /*文章带置顶样式*/
.zgzp li .tw{float:left;text-align:left;padding:0px 0px 0px 0px;overflow:hidden} /*置顶通用样式*/
.zgzp .tw .pic{float:right;padding:0px 0px 0px 0px;}
.zgzp .tw .title{text-align:left;line-height:15px;}
.zgzp .tw .title a{float:left;padding-left:2px;font-size:12px;color:red;overflow:hidden;}
.zgzp .tw .date{float:right;padding:0px 0px 0px 0px;color:black}
.zgzp li.normal{clear:both;height:20px;padding:6px 0 2px 2px;text-align:left;overflow:hidden;}
.zgzp .normal .title{float:left;text-align:left;padding:0 0 0 2px;background:url(images/article_arrow.gif) no-repeat left center;}
.zgzp .normal .date{float:right;color:black;padding-right:2px;}
</style>
<div class="zgzp">
<ul>
<%
string pic="/e/images/diy/top.jpg",istop="0";
DataTable dt;
DataRow dr;
dt=Get_Data();
for(int i=0;i<dt.Rows.Count;i++)
{
dr=dt.Rows
;
istop=dr["istop"].ToString();
%>
<%if(istop=="1"){%>
<li class="tw">
<%if(pic!=""){%><span class="pic"><a href="<%=Detail_Url(dr)%>" target="<%=Target%>"><img src="<%=pic%>" border="0" > </a>
</span> <%}%><span class="title"><a href="<%=Detail_Url(dr)%>" target="<%=Target%>" title="<%=Server.HtmlEncode(dr["title"].ToString())%>" ><%=SubStr(dr["title"].ToString(),Title_Num,true)%><span class="date"><%=((DateTime)dr["thedate"]).ToString("yyyy-MM-dd")%> </span>
</a></span>
</li>
<%}
else
{%>
<li class="normal"><span class="title">
<a href="<%=Detail_Url(dr)%>" target="<%=Target%>" title="<%=Server.HtmlEncode(dr["title"].ToString())%>" style="<%=dr["zg_xb"]%>"><%=SubStr(dr["title"].ToString(),Title_Num,true)%></a></span>
<span class="date"><%=((DateTime)dr["thedate"]).ToString("yyyy-MM-dd")%></span>
</li>
<%
}
}
%>
</ul></div>




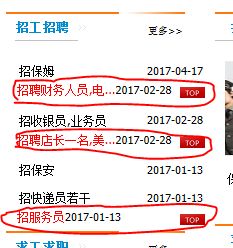
如上图,设置置顶后,信息怎么没移到顶部,还在原来的位置,代码哪写的不对?望指点迷津!