1、首先从官方网站下载用于制作选项卡的JS(
说明:我使用的是style02样式)
下载地址:
http://pageadmin.net/js/diy.js2、把这个文件放入js文件夹下,并在incs\web_top.ascx里引用。


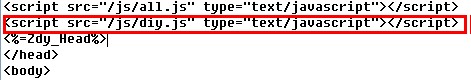
- <script src="/js/diy.js" type="text/javascript"></script>
3、把官方的样式也下载了,用来找选项卡的样式的。
下载地址:
http://pageadmin.net/template/pageadmin/lanmu.css4、用记事本打开,查找“选项卡”。把找到的两行代码复制到你的lanmu.CSS文件里。
因为样式里用到了图片,所以必须把图片放到模板的images文件夹里,
图片的下载地址是:
http://pageadmin.net/template/pageadmin/images/sign_bg.gif 到这里,基本的准备工作已经完成。
5、进入“模块设置”里,添加你要添加的选项卡。
这里添加的选项卡项跟平常添加的没有什么区别。如图红色框。


6、细心的朋友一定看到“Tab1”和“Tab2”,这两个是用来干什么的呢?
这两个就是用来控制选项卡的显隐的。不用像之前有些同学写的还要建一个“模块样式”。
7、这里都设置好了,来看关键的一步。
“Tab1”和“Tab2”名字是自己取的,设置为“自定义内容”。在设置之前呢,我们必须知道每个模块的Template_ID是多少,后面要用呢。这个ID的获得之前也有人说过,也很容易,我就不多说了(把鼠标放在模块输入框内就会显示)。记住他们的ID哦,最好是用纸记下来。
8、然后我们设置他的内容。
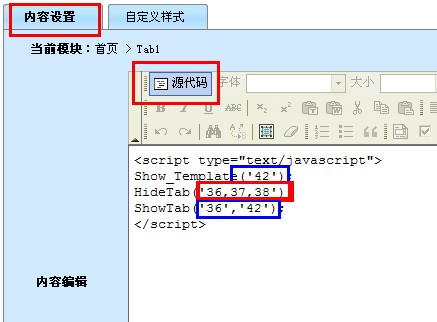
是在“源代码”里把这段代码粘贴进去
- <script type="text/javascript">
- Show_Template('42');
- HideTab('36,37,38');
- ShowTab('36','42');
- </script>
如下图:


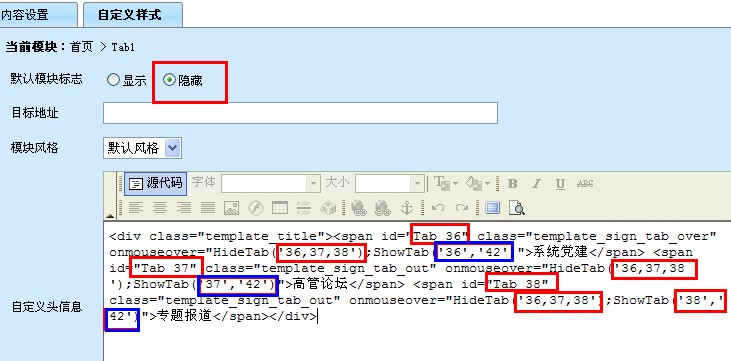
9、设置自定义样式。
还是先看图吧:


图上的代码(这段代码是在官网里找到的,修改了自己的模块的ID):
- <div class="template_title"><span id="Tab_36" class="template_sign_tab_over" onmouseover="HideTab('36,37,38');ShowTab('36','42')">系统党建</span> <span id="Tab_37" class="template_sign_tab_out" onmouseover="HideTab('36,37,38');ShowTab('37','42')">高管论坛</span> <span id="Tab_38" class="template_sign_tab_out" onmouseover="HideTab('36,37,38');ShowTab('38','42')">专题报道</span></div>
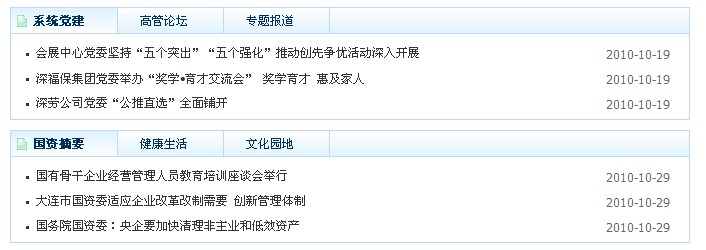
修改完,保存,预览效果。

 如果对你有用,别忘记了回帖哦!
如果对你有用,别忘记了回帖哦!