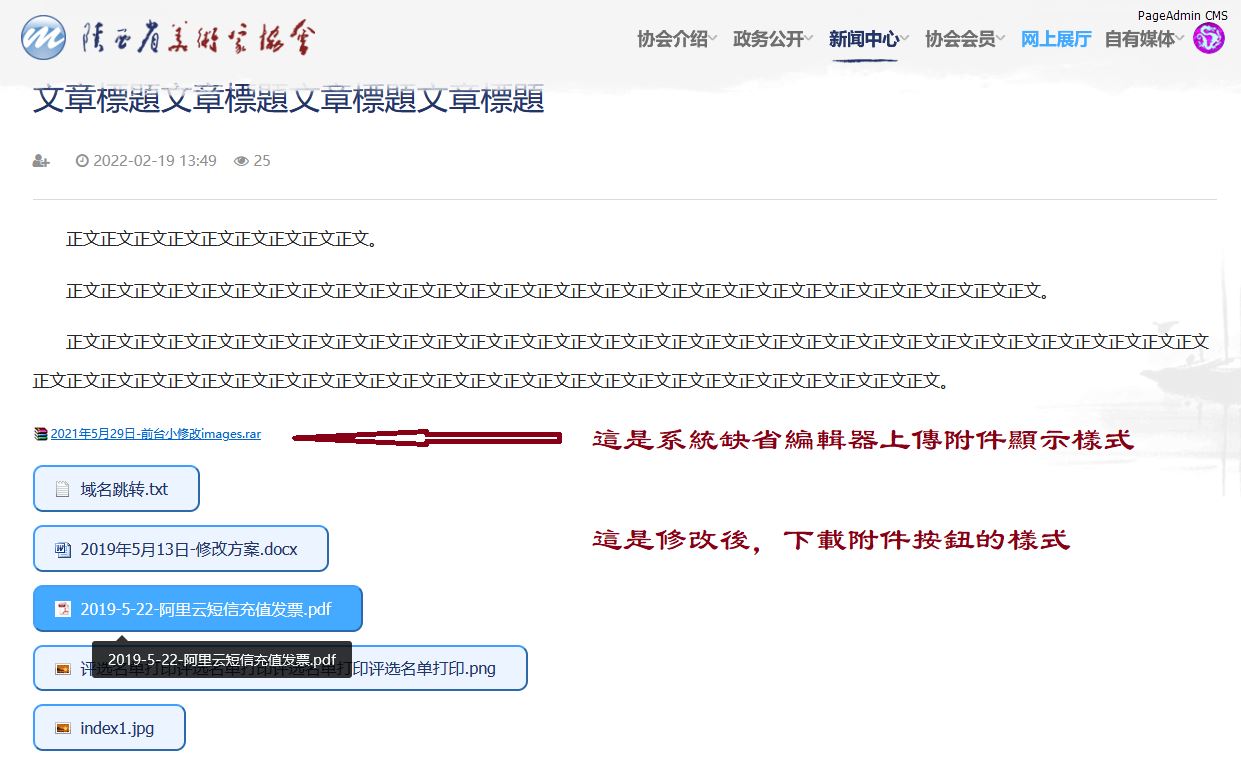
一、效果:


二、需要修改兩個文件:
1、
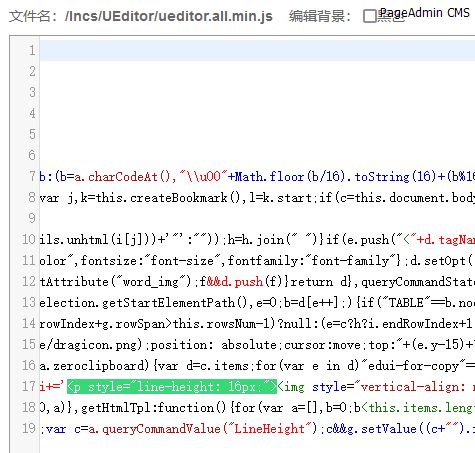
/Incs/UEditor/ueditor.all.min.js編輯文件,查找關鍵字【<p style="line-height: 16px;">】。如下圖


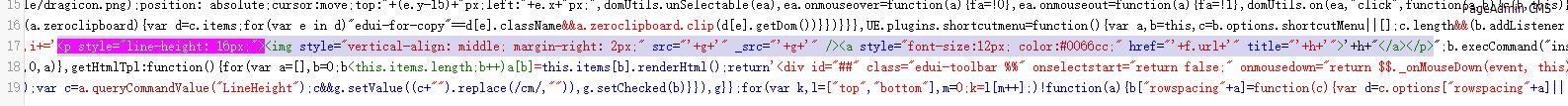
從【<p】開始一直選擇到【</a></p>】,如下圖


將選擇的內容替換為以下代碼:
- <p style="line-height: 16px;"><a style="font-size:12px; color:#0066cc;" href="'+f.url+'" title="'+h+'" download><button type="button" class="dload"><img style="vertical-align: middle; margin: 0 10px 3px 0;" src="'+g+'" _src="'+g+'" /><span style="margin-right: 10px;">'+h+"</span></button></a></p>
2、
/Templates/Default/Css/layout.css在適當位置加入以下代碼
- /* ---- DownLoad Buttons ---- */
- .dload {
- display: inline-block;
- margin-bottom: 0;
- font-size: 1rem;
- font-weight: normal;
- line-height: 1.42857143;
- text-align: center;
- white-space: nowrap;
- vertical-align: middle;
- cursor: pointer;
- -webkit-user-select: none;
- -moz-user-select: none;
- -ms-user-select: none;
- user-select: none;
- background-image: none;
- background: #ECF5FF;
- border-color: #409EFF;
- color: #223366;
- padding: 10px 20px;
- border-radius: 10px;
- }
- .dload:focus, .dload:active:focus, .dload.active:focus {
- outline: 5px auto -webkit-focus-ring-color;
- outline-offset: -2px;
- outline:none;
- }
- .dload:hover, .dload:focus {
- color: #44AAFF;
- text-decoration: none;
- }
- .dload:hover {
- background: #44AAFF;
- color:#fff;
- }
- .dload:active, .dload.active {
- background-image: none;
- outline: 0;
- -webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
- box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
- }
- .dload.disabled, .dload[disabled], fieldset[disabled] .dload {
- pointer-events: none;
- cursor: not-allowed;
- filter: alpha(opacity=65);
- -webkit-box-shadow: none;
- box-shadow: none;
- opacity: .65;
- }
- .dload.blue {
- background: #44AAFF;
- color: #FFF;
- }
- .dload.blue:hover{background: #44AAFF;}
注意事項:1、兩個文件裡的變量名【dload】可以替換。2、CSS文件裡的字號、背景、顏色等可隨意修改。