回复 4楼xiyou的帖子请问我这个要怎么改呢 调整宽度根本没反应


/*新闻资讯-首页、子栏目公用*/
.news-list{clear:both;overflow:hidden;margin:0px 0px 15px;}
.news-list li.tw{clear:both;overflow:hidden;display:block;width:97%;padding:14px 0px 0px 15px;text-align:left;}
.news-list li.tw .pic{float:left;width:180px;height:112px;overflow:hidden;margin-right:15px;}
.news-list li.tw .pic img{width:100%;height:100%;display:block;}
.news-list li.tw .content{display:inline;}
.news-list li.tw .content a{display:block;line-height:28px;font-size:16px;padding:0px 0px 10px 0px;}
.news-list li.tw .content span{color

ccc;width:400px;line-height:22px;}
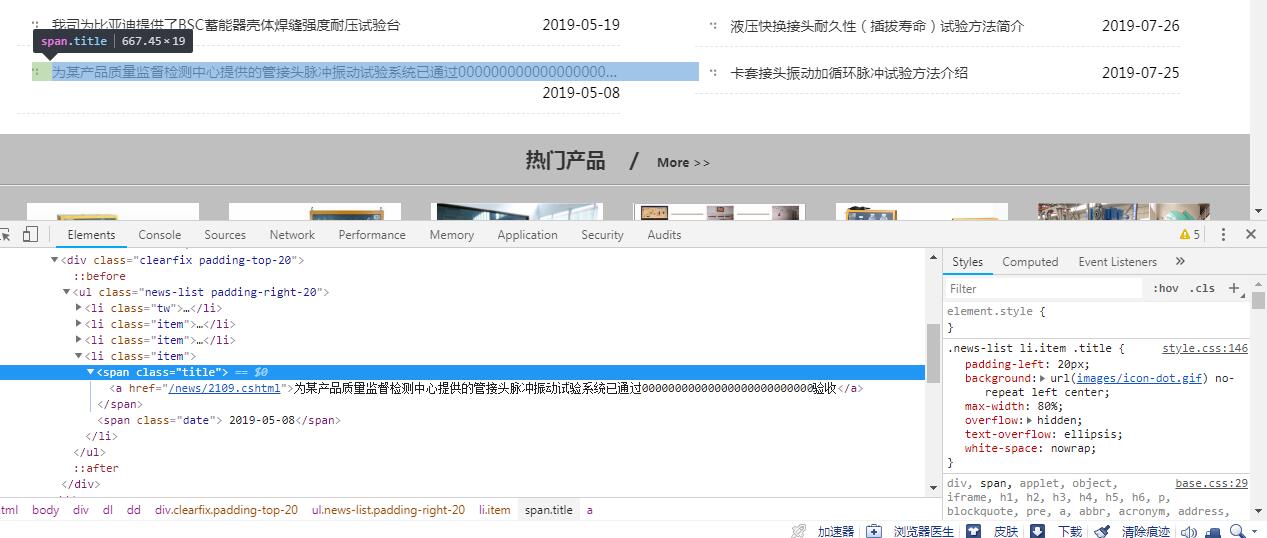
.news-list li.item{clear:both;overflow:hidden;width:96%;border-bottom:1px dashed #e5e5e5;padding:15px 0px 10px 15px;text-overflow:ellipsis;}
.news-list li.item .title{padding-left:20px;background:url(images/icon-dot.gif) no-repeat left center;max-width

0%;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;}
.news-list li.item .date{float:right;}