网站是用织梦改的别的地方基本没什么问题,但是这个多级筛选却不会弄。织梦的话可以在网上找到详细的教程,PA我搜索了下没有找到,所以求个详细教程或者这个筛选页面的模板...


因为没有思路所以数据表还没有穿件,下面的标签还是织梦的...
[code]
<div class="left">
<!--==================================多级筛选=======================================-->
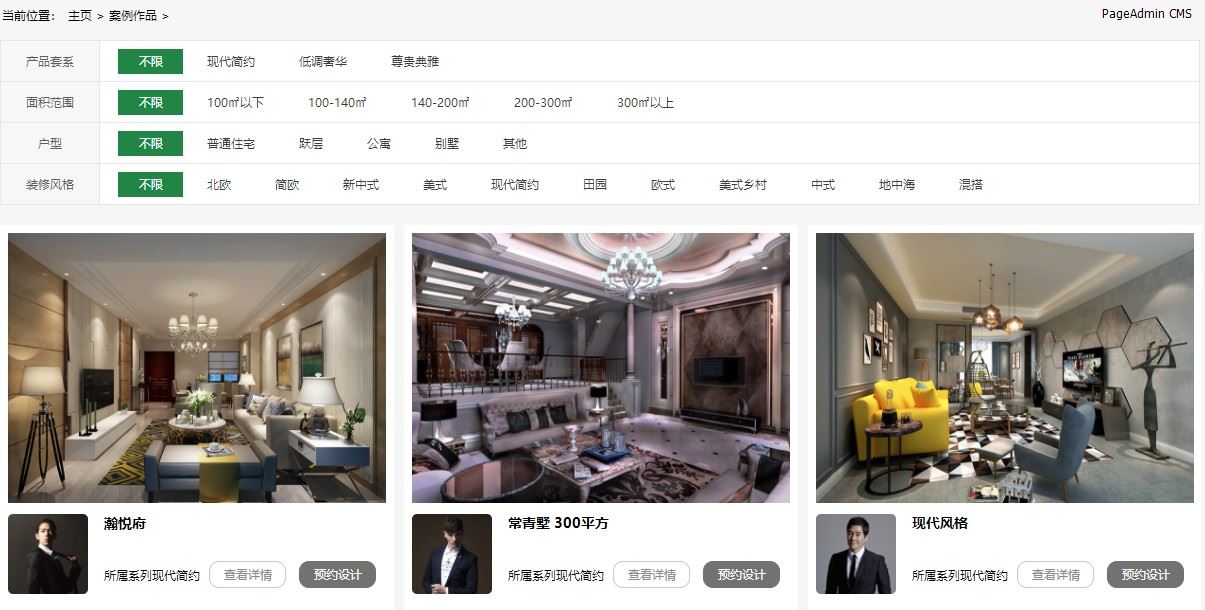
<div class="whereBox" style="margin-top: 0px;">
<div class="item menu_item">
<div class="fl"> <span>产品套系</span> </div>
<div class="fl menu_dropDown">
<div class="renovation_style"> {dede:php} AddFilter(2,1,'jz');{/dede:php}</div>
</div>
<div class="clear"></div>
</div>
<div class="item menu_item">
<div class="fl" id="nav-list-fw"> <span>面积范围</span> </div>
<div class="fl menu_dropDown">
<div class="renovation_style" id="nav-list-fw-item"> {dede:php} AddFilter(2,1,'mj');{/dede:php}</div>
</div>
<div class="clear"></div>
</div>
<div class="item menu_item">
<div class="fl" id="nav-list-hx"> <span>户型</span> </div>
<div class="fl menu_dropDown">
<div class="renovation_style" id="nav-list-hx-item"> {dede:php} AddFilter(2,1,'hx');{/dede:php} </div>
</div>
<div class="clear"></div>
</div>
<div class="item menu_item">
<div class="fl" id="nav-list-fg"> <span>装修风格</span> </div>
<div class="fl menu_dropDown">
<div class="renovation_style" id="nav-list-fg-item"> {dede:php} AddFilter(2,1,'fg');{/dede:php} </div>
</div>
<div class="clear"></div>
</div>
</div>
<!--============================筛选结果内容===============================-->
<div class="content">
{dede:list pagesize='12'}
<div class="item ">
<div class="bgbox">
<p class="img"> <a href="[field:arcurl/]" target="_blank" title="[field:title/]" style="display:block"> <img src="[field:litpic/]" width="378" height="270" alt="[field:title/]"> </a> </p>
<div class="desbox" title="[field:writer/]"><img src="[field:writer/]">
<p class="txt">[field:title/]</p>
<p class="desc">[field:shorttitle/]</p>
<p> <span class="type-title">所属系列[field:jz/]</span> <a class="btnbox" href="[field:arcurl/]" target="_blank">查看详情</a> <a href="http://wpa.qq.com/msgrd?v=3&uin=[field:global.cfg_qq/]&site=qq&menu=yes" designerid="1484" class="reservationDesign btnbox btnbox-gray">预约设计</a> </p>
</div>
</div>
</div>
{/dede:list}
</div>
</div>
[/code]