

@{
int columnId = Html.CurrentColumnId();
string content = Html.ColumnContentData().Content; //获取栏目的自定义内容
}
<div class="ac_al_com">
<div>
@Html.Raw(content)
<script src="/Js/UI/ui.js" type="text/javascript"></script>
<!--需要先引用以下js文件,并保证每个页面只引用一次-->
<script src="/Js/UI/ui.js" type="text/javascript"></script>
<form method="post" class="ui-validForm" data-validate-params="beforeSubmit:'BeforeSubmit',tipsStyle:1">
<div class="form-group hidden">
<label class="control-label">选择栏目*</label>
<div class="controls form-inline">
<select class="form-control" style="width:auto;" name="ColumnId" id="ColumnId" data-validate="ignoreHidden:true,dataType:'*',nullMsg:'请选择栏目!',errorMsg:'请选择栏目'" data-custom-params="valueField:'Id',textField:'Name',isTree:true,linkage:true" data-source="@Html.GetColumnListJsonByUser(82, PageAdmin.Common.FromEnum.Guest)">
<option value="">请选择栏目...</option>
</select>
<span class="help-block" id="_ValidateTips_ColumnId"></span>
</div>
<script type="text/javascript">
$("#ColumnId").SelectBind({ dataSourceFrom: "attr" });
$(".ui-validForm").FormBind({}, { "ColumnId": });
//绑定栏目数据
</script>
</div>
<div class="form-group">
<label class="control-label" for="Title">留言标题*</label>
<div class="controls">
<input type="text" name="Title" id="Title" value="" maxlength="150" class="form-control" data-validate="dataType:'*',min:1,nullMsg:'留言标题不能为空!'">
<span class="help-block" id="_ValidateTips_Title"></span>
</div>
</div>
<div class="form-group">
<label class="control-label" for="Content">留言内容*</label>
<div class="controls">
<textarea name="Content" id="Content" class="form-control textarea" data-validate="dataType:'*',min:1,nullMsg:'留言内容不能为空!'"></textarea>
<span class="help-block" id="_ValidateTips_Content"></span>
</div>
</div>
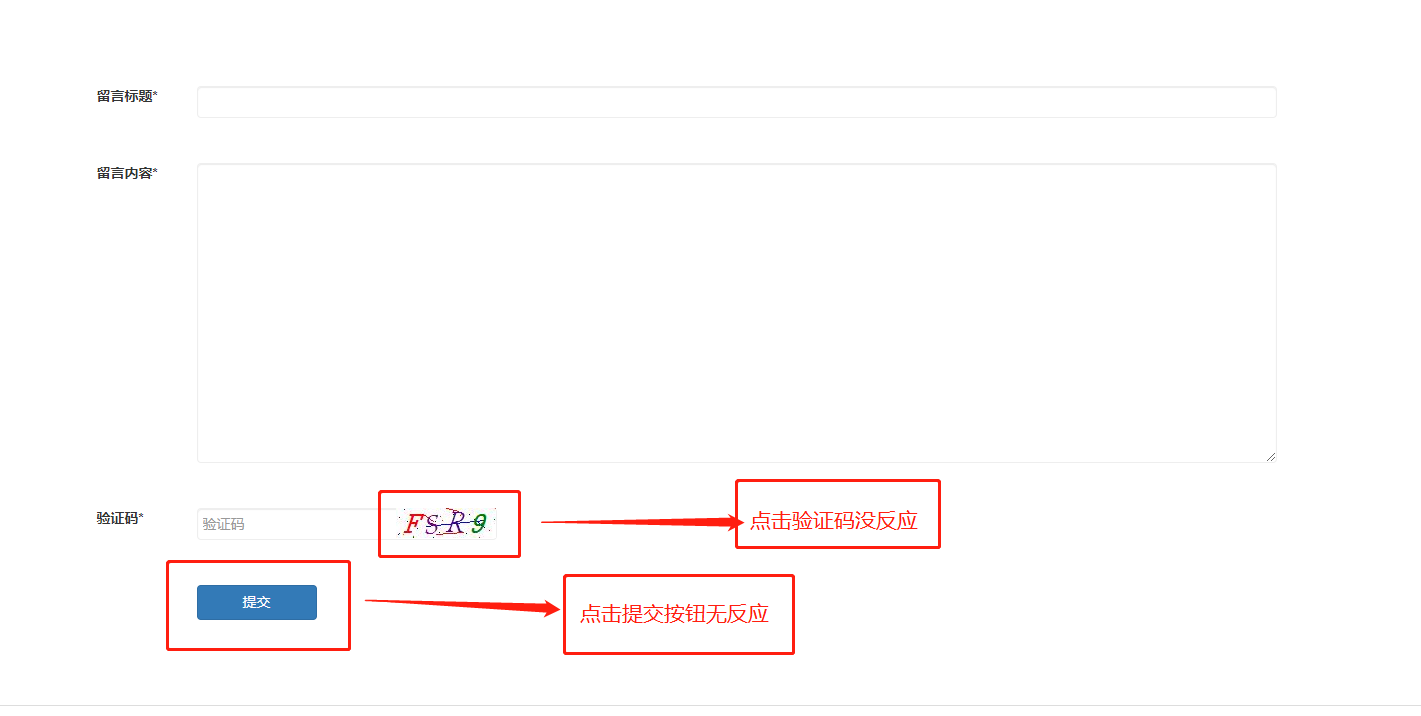
<div class="form-group">
<label class="control-label" for="_VerificationCode">验证码*</label>
<div class="controls controls-verificationCodeImage">
<input type="text" id="_VerificationCode" name="_VerificationCode" class="form-control" maxlength="5" placeholder="验证码" data-validate="dataType:'*',nullMsg:'请填写验证码!',minLength:4,minLengthErrorMsg:'验证码最少4个字符!',checkUrl:'/E/VerificationCode/Validate',checkError:'验证码填写错误!'">
<span class="lb_verificationCodeImage"><img src="/E/VerificationCode/" id="_VerificationCodeImg" class="ui-verificationCodeImage"></span>
<span class="help-block"></span>
</div>
</div>
<div class="form-group">
<div class="controls">
@Html.AntiForgeryToken()
<input type="hidden" name="Guid" id="Guid" value="@Html.Guid()">
<button type="button" class="btn btn-primary ui-pagePost" data-custom-params="url:'/e/InfoData/Add?table=feedback',callBack:'CallBack',successMsg:'提交成功'">提交</button>
</div>
</div>
<script type="text/javascript">
//提交前验证
function BeforeSubmit() {
//提交前的验证
return true;
}
//回调函数
function CallBack(tipsInfo) {
if (tipsInfo.State == 1) {
Alert("提交成功!", { icon: 1, closeBtn: 0 }, function () { location.href = location.href });
}
else {
alert(msg);
}
}
</script>
</form>
</div>
</div>
</div>